The Playbook
- UX Design
- UI Design
- Consulting
- Information Architecture
Nonprofit looking to reformat a popular healthcare resource for an improved user experience.
Organization: Digital Medicine Society
Industry: Healthcare, Technology, Nonprofit
Role: UX/UI Designer, Consultant
Tools: Figma, Photoshop, Miro, Asana
Year: 2024

A Little Content
Project Background
The Digital Medicine Society (DiMe) is a nonprofit organization that aims to improve healthcare through better use and development of technology. I support their various efforts with UX/UI design and consulting on a contract/project basis.
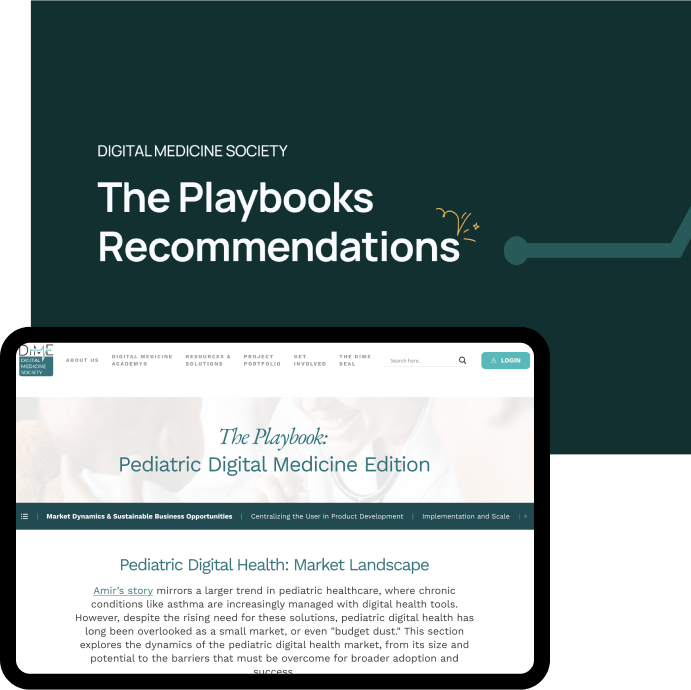
They have a popular, multi-volume resource called “The Playbook” that provides insights, best practices, and guidance for different segments of healthcare.
Up to the present, they have released each volume using a deck presentation format. Before launching their upcoming volume on Pediatric Medicine, their Vice President of Technology reached out to get my thoughts. She was looking for insights to see if they were using the best format to display The Playbooks in, and if not, explore the alternative options for the upcoming and future playbooks.
Setting the Stage
Discovery
I initially engaged by auditing the current landscape, reviewing the previously released playbooks, and metrics from Google Analytics and the organization’s alternative tracking tools. I reviewed an early, work-in-progress copy of the upcoming playbook. I also began creating personas to get an idea of the different user types. From there, I explored alternative formats to present the playbooks.
I discovered that by redirecting to a third-party tool (like Google Slides) or presenting the playbooks in a PDF format, there were gaps in the analytics; the analytics could not track what users were viewing in those formats and for how long. Additionally, content was being restricted and organized by what could fit on the slides. Finally another major point was that users were prescribed to read content in a linear, sequential path; unable to easily move around to locate relevant content.
I outlined those and other findings along with my recommendations using Figma Slides then presented this to the DiMe team, providing them with the insights needed to make an informed decision for the best format to use going forward.
View Recommendations
Defining the Flow + Structure
User Experience
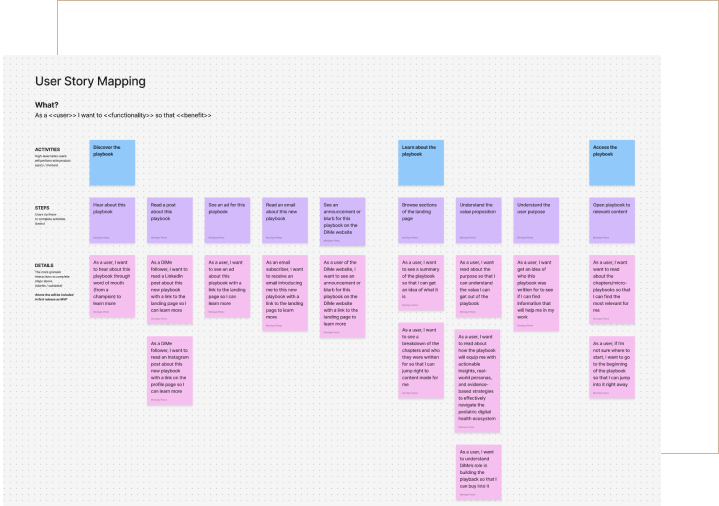
With DiMe now on board to switch to a web-based format, it was now time to define the user journey, outline user stories, prioritize features, and work on the wireframes.
Using FigJam, I laid out the personas, the user flow, and user stories in collaboration with their technical manager and product owner.
Working within constraints, I laid out the initial base for the wireframes in Figma and worked with an internal resource to expand on it with my review and feedback for guidance to improve the user experience.
View UX Research
Layering the Visuals
User Interface Design
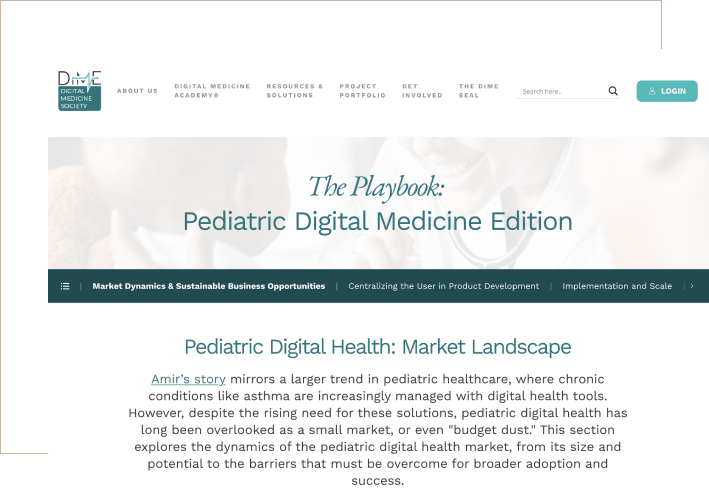
Taking the structure of the wireframes, I worked on the visual design and made an interactive prototype that could be used for internal demonstrations and user testing. I made some design decisions to push the UX forward.
To start, I setup the design file in Figma by translating their brand guidelines to create a baseline of reusable, easy-to-update typography, color, and effect styles. Additionally, I sourced the icons and imagery, modifying/optimizing them as needed.
Referring to the wireframes, I created a few interactive components with variants and states that could be used throughout the design. Next, I focused on information architecture along with the needs and wants of the user to thoughtfully layout the design, providing them with the information they needed and a seamless way to move through the resource.
I laid out 3 design prototypes for internal stakeholder review and user testing with the goal of testing visuals, functionality, and development feasibility.
View UI Design
Current State + Next Steps
Development Handoff
Upon design completion, review and approval, I handed off a Figma file with web-optimized digital assets and provided a walkthrough for development.
Development is currently underway but once the build is complete, I will perform a design QA, then additional user testing. After handoff, I do not disengage; I stay connected for additional support, testing, and learning.